How to Truncate RSS Feed Posts and RSS to Email Campaigns in WordPress
How to Truncate RSS Feed Posts and RSS to Email Campaigns: A simple tutorial that walks you through the steps for setting up a truncated RSS feed with images. Also allows you to insert images into truncated Mailchimp RSS emails.

Have you ever wondered how to truncate your RSS posts in Feedburner or in Bloglovin’? I often wondered how to do it myself. After consulting with a few other bloggers and doing a little research, I figured out how to do it.
This question has come up a few times: “How can I get my feed posts to look like yours?” Always willing to help out a fellow blogger, I gladly pass along the information. But then gee golly one morning bells and whistles went off! Why don’t I create a tutorial showing others how to truncate their posts?! From there it turned into this entire content series. Seriously, unable to sleep at 5am, I brainstormed an entire content series geared towards helping bloggers create truncated posts, email campaigns and so forth. In the coming weeks and months I will roll out those tutorials but for now, let’s start with How to Truncate Your RSS Feed.
What exactly is truncating a RSS feed and why should I consider it?

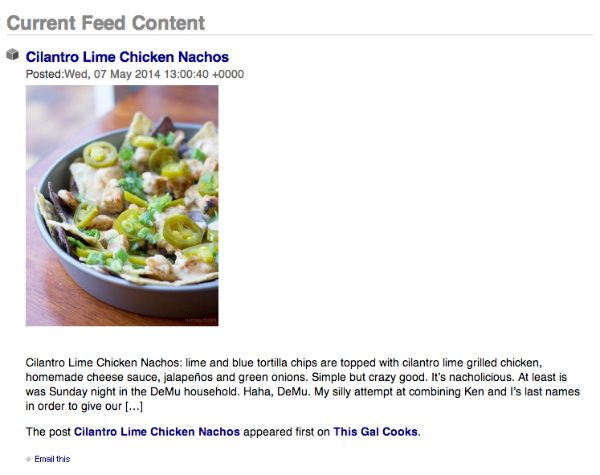
That photo up there shows a snapshot of my RSS feed through Feedburner. Did you notice the entire post isn’t showing up? Truncated posts are basically summaries of your post content. The truncated post will typically show the first few sentences of your post and include a link to drive the reader to your site in order to continue reading the post.
There are two main reasons why you would want to do this:
- Deter content scrapers (content scrapers steal content and post the content into their own websites. Of course, they could steal it from your site but stealing it from an email or RSS feed makes it even easier for them)
- Drive more traffic to your site (if you can get the reader to your site, they may find more great content to read!)
Here’s how to set up truncated posts for your RSS feed.
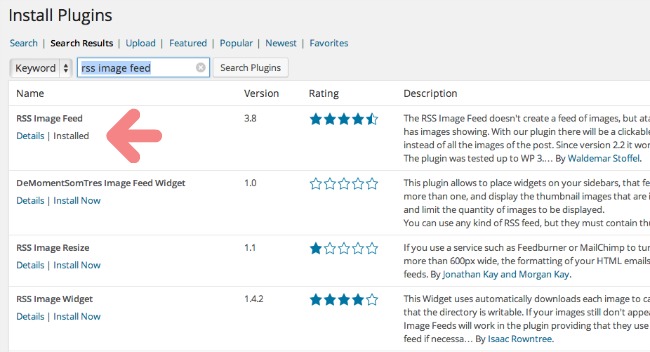
- Download and install the RSS Image Feed plugin. There are a few of them in the plugin shop so be sure to choose the right one!

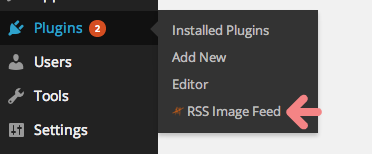
- After installing the plugin, go to the plugin setting in Dashboard/Plugins/RSS Image Feed

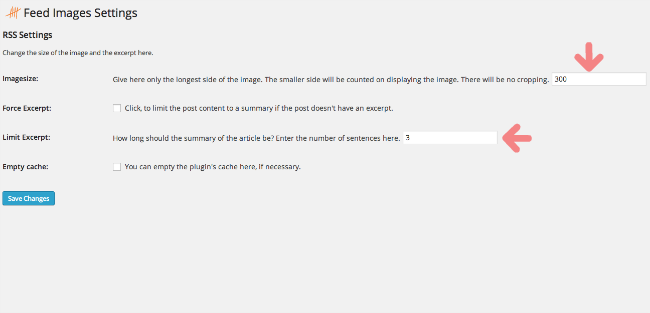
- Change the settings of the plugin to your desired image size and number of sentences (Limit Excerpt) to show in the truncated post. Then click Save. I have my image size set to 300 and the Limit Excerpt set to 3. Apologize for the fuzzy image. I didn’t want to cut anything off of the image!

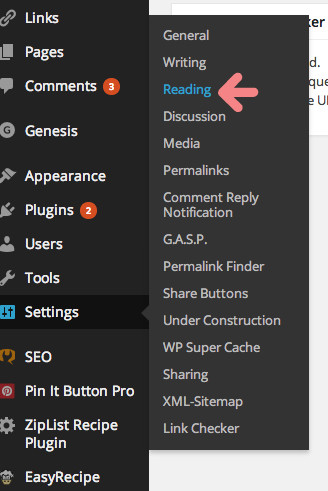
- Next, go to Dashboard/Settings/Reading

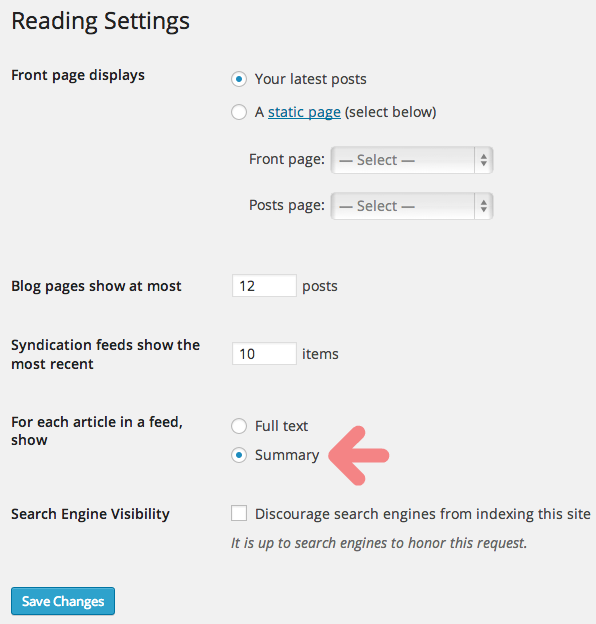
- Change “For Each Article in a Feed, Show:” to Summary. Click save.

That’s it. It really is super simple and crazy easy to set up. This method will truncate posts in your RSS Feeds in BlogLovin, Feedburner and Mailchimp. I have not tested out any other feed readers so I am not sure if it will work with those. But if you use those and follow this tutorial, let me know if it works for your feed reader.

Just did it! Thanks so much for this and the awesome instructions!
You’re welcome, Matt! Glad you were able to use this tutorial!
Thank you for the great tutorial. This is definitely going to be helpful for my forgetting self. Pinned to blogging resources.
You’re welcome, Zainab! Thanks for the pin. <3
Thanks so much for the tutorial, Julie! Pinning as well!
You’re welcome, Claire! And thanks for the pin! :)
You always share good advice– thanks! I need to update my email subscriptions so that it is more user friendly. I like how yours has a photo of your post plus recent articles plus three other recipes with photos on the side. More like a newsletter than just an email alerting your readers of a new post. Looks great!
Thank you so much, Holly! :)
This is super helpful! Thanks so much, Julie!
You’re welcome, Geraldine!
Thank you thank you thank you! I am such a visual person that if you didn’t do the step by step I would not be able to do it! So thanks so much Julie!
You’re welcome, Nancy!
I’ve been dying to get images in my blog emails. I thought I’d need to go to mail chimp or something. I cannot wait to try this! Thanks for the deets!
Hi Julie,
You’re welcome! Hope this works for you! Are you using Feedburner for emails? I think it will work with that since it does truncate the Feedburner posts. I believe the Feedburner emails just pull what is in the feed. :)
Thanks for stopping by. And PS, I know I said it on G+ but I LOVE your new site design! :)
Julie, thank you so much! This is such a great visual step by step tutorial. Basically the only kind that can register in my brain… so I thank you. Doing this tonight, and pinned!
Had to come back and tell you I already went ahead and did this… literally took me less than 5 minutes! You rock! Looking forward to your next tutorial, girlfriend!
Hi Gloria!
Thanks for stopping back by! So glad this tutorial worked great for you! I’ll be putting one together for Mailchimp soon. This will also help with truncating emails in Mailchimp. I know you don’t use MC right now but it will still have some good info in it! Talk soon and have a good evening! :)
You’re welcome, Gloria! I hope it works well for you! :)
Julie, Thanks for sharing this info. I like the new look of your blog and your new photo is cute. Have a nice evening.
Hi Joan, Thank you so much. :) Hope you have a good evening and a great weekend! :)
This sounds so easy, thanks Julie. Putting it on my To-Do list!
You’re welcome, Paula!
This was so helpful! Love the visuals. I just finished doing it! It made me think of a related (I think) question I’ve had…maybe you can help? I was wondering how to get my posts themselves to be truncated on my home page. I only know how to either have the small excerpts the way they are now, or how to have a continuos feed displaying the whole post. Any ideas? If not, still thank you so much for this helpful tutorial!
Hi Alyssa! Are you using a Genesis theme? Let me know and if so, I should be able to help you out!
I am not sadly! Thanks though!
ha ha yes! I just recently switched to truncated RSS but didn’t know how to add a photo, thanks so much Julie!
You’re welcome, Emily!
Julie, I am so psyched about this post! I have been using summaries but had no idea how to include a photo! I’m going off to set this up right now! Thank you SO, so much!!! Excited!
You’re welcome, Cindy! I hope everything works for you. Let me know if you have any other questions. :)
Thanks so much for this tutorial! I just found your blog through it : )
Do you know when you will be posting about how to apply this to Mailchimp RSS emails? I am currently trying to adjust mine and can’t seem to get the pics to show up : (
Thank you!
Erika
Hi Erika,
I haven’t even started putting a post together yet. But if you could send an email to me – thisgalcooks(at)gmail(dot)com – I will send the code to you that you need to insert into your mailchimp form. The post I am going to do is probably going to be a little more extensive than just adding photos so it will take me a bit to put together!
Thanks so much for stopping by. I hope you have a great week!
Thanks so much! Will do!
Julie, this is brilliant! I’d already figured out how to only send a summary from within feedburner, but didn’t know how to do it for my RSS feed as a whole or how to add an image. Since I was already truncating the message within feedburner, I’m anxious to see how applying these steps works or if they conflict. Either way, I’m on the right track, I think — all thanks to you! Have a great weekend!
Hi Carrie!
I’m glad this tutorial was able to help you out! Thanks for stopping by. Hope you have a great weekend too! :)
Pingback: Is Bloglovin’ trying to steal bloggers’ thunder? | sqwabb
Thanks Julie, just did it!
You’re welcome, Jessica!:)
Thank you for this!
You’re welcome, Kara!
Hi Julie!
I’m new on your blog and I wanted to say thank you so much for posting this! I was going nuts trying to figure out why my posts weren’t displaying nicely on bloglovin! It also helped me set up my RSS feed, which I’m still trying to figure out how it works to make the most of it
Following you on bloglovin’ now, wouldn’t miss an update from your blog!
Hi Miriam,
Thanks so much for stopping by! I’m glad this tutorial helped you out. :)
Have a wonderful evening!
I’m just wondering if this is different than adding a read more tag? Would the read more affect your images showing up?
Hi Colleen,
This method will post an image with the truncated RSS feed. Before I used this method, my truncated fees didn’t include an image. Hope this helps! Let me know if you have any other questions.
Ahh!! That was exactly what I was running into. Can’t wait to test it out. Thanks :)
You’re welcome, Colleen!
I just set this up. Thanks, Julie!
You’re welcome, Melissa!
Pingback: How to Truncate RSS Feeds in WordPress - Best SEO Tools
This was SO helpful. As a WP newbie I’m constantly trying to figure stuff out. Your tutorial was one of the most clear and useful I’ve found. Thanks so much for taking the time to do it!
Amy
Hi Amy! So glad the tutorial helped you out. Thanks for stopping by to let me know. :)
Thank you! I’ve been wondering how to do this. I searched a few sites, but yours was by far the easiest to understand. Thanks again! :)
Sheena
Thanks so much for this tutorial. Hopefully it will slow down sites that are stealing our content.
This is awesome, thank you Julie! Trying it ASAP!
You’re welcome, Jenn!
Great tutorial. I was looking for some easy way to do this.
Thank you.
You’re welcome, Gregory.
Hey Im pulling an RSS from a page to display on my homepage.
It displays the titles correctly, but I want to truncate the number of characters per post so
it doenst take up a long section if the title is long. How do I do that?
Hello Martin,
Are you trying to truncate the posts on your homepage, similar to my homepage? Please let me know so I may troubleshoot this for you.
Thank you!
Julie